
GitHub - stijlbreuk-dev/vue-scroll-span: A Vue component which automatically scrolls on hover if its text content is larger than its width.

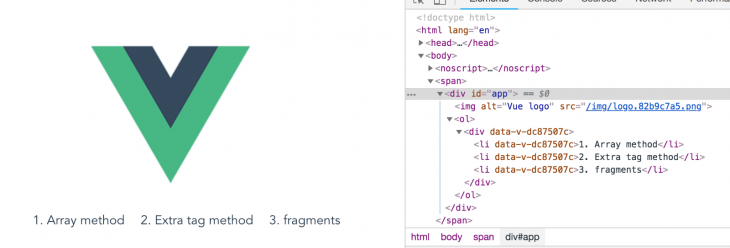
javascript - Vue.js - How do I display an object in an array, that the array is inside of an object? - Stack Overflow

Vue-Test-Utils Guide: Things You Might Not Know About Vue-Test-Utils - Web dev etc - my software development blog

Use the PUG template in the Vue file, how to make the template code can be folded as HTML code · Issue #3326 · pugjs/pug · GitHub
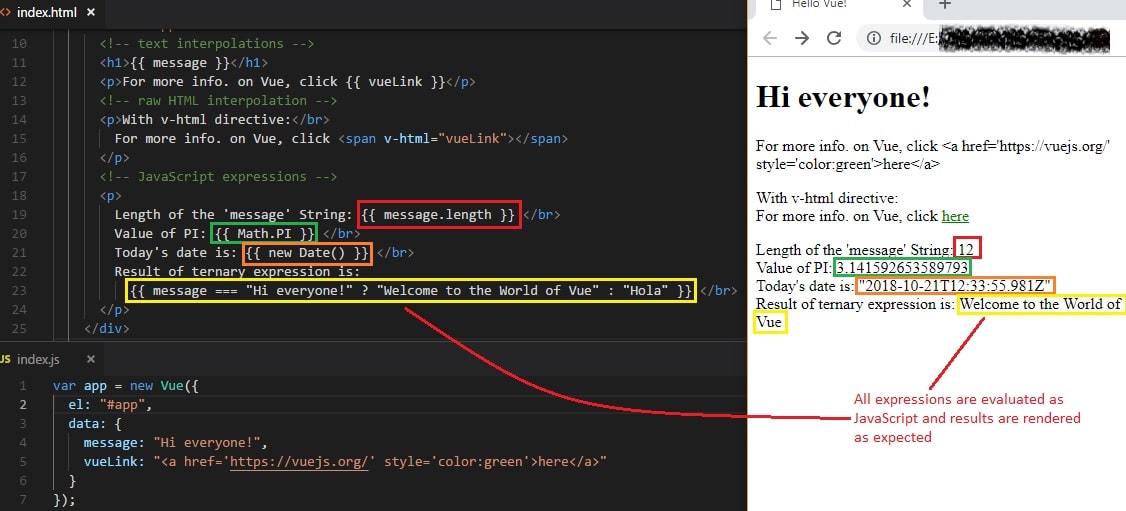
![Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium](https://miro.medium.com/v2/resize:fit:1400/1*pERGuBDwvxRGQx36B36h6Q.png)